3 Dot Animation 3 Dot Loading Gif
3 Dot Animation 3 Dot Loading Gif

Yes, another mail about CSS loaders only this time you will build the loader! In this article, I will share with you lot a few tricks I used to build some of my loaders.
In instance you take missed it, I created a collection of 500 unmarried div loaders where you will find 50 loading dots. Nosotros will encounter the magic behind some of them!
There are a lot of techniques to create loading dots. I will focus on my favorite 1 which is radial-gradient and background animation.
Well, another boring tutorial where we will have a ton of lawmaking, complex @keyframes and insane animation delays, right?
No at all. In this tutorial you lot will have:
✔️ 1 div
✔️ One @keyframes
✔️ No delay and No complex time calculation
✔️ We will non make one animation but many of them using the same code structure
✔️ Not boring because this article will cease earlier you lot even have time to blink
i) Edifice the dot
We showtime create one dot using the following code (demo link):
.dot { groundwork : radial-gradient ( farthest-side , currentColor 90% , crimson ); background-size : 30px 30px ; background-position : top center ; background-repeat : no-repeat ; }

The logic is simple: I create a background layer having a size equal to 30x30 placed at the pinnacle center and I disable the repetition to have only i example. That layer is a radial-gradient() having ii colors, the currentColor which is the colour you lot define inside the color belongings (useful to update the dot coloration afterward) and a transparent color (I am using cerise here to conspicuously see the limit of the slope layer).
uttermost-side allow me to consider the farthest side for my pct reference and since we are dealing with a square gradient (30x30), all the sides are the farthest one so by using currentColor 100%, I depict a circle that touch the sides. no complex value similar 66% or 72.five%.
But you lot are using 90%, non 100%!
True and this is because gradient aren't anti-aliasing then we have to consider a smaller value to have a smoothen border.
Below a difference betwixt 90% and 100%

That's all! Now, we accept our dot and then let's animate it.
2) Animating the dot
To animate the dot we just animate the background-position. Let's create a @keyframes that update the position from acme center to bottom eye
Our lawmaking volition become (demo link):
.dot { background : radial-gradient ( uttermost-side , currentColor ninety% , #0000 ); background-size : 30px 30px ; background-position : top centre ; background-repeat : no-repeat ; blitheness : m 1s space alternate ; } @keyframes m { to { background-position : bottom heart } }
I remember the above is self-explanatory
We can also transform the code like below. Information technology will make things easier for the next steps.
.dot { background : radial-gradient ( farthest-side , currentColor ninety% , #0000 ); background-size : 30px 30px ; background-repeat : no-repeat ; animation : m 1s infinite alternating ; } @keyframes m { 0 % { background-position : meridian eye } 100 % { groundwork-position : lesser center } }
Now you can breathing 1 dot. All yous have to do is to update the positions to any y'all want.
For anyone not familiar with background-position, I highly recommend reading my previous article and more than precisely the section talking well-nigh the percent values.
Later, I will consider percentage values instead of keywords similar top center (which is equivalent to 50% 0). In my previous article, I am giving all the equivalence.
three) Calculation more than dots
To add more dots we but add together more divs placed adjacent to each other. Then each 1 volition have a background layer and its own @keyframes animation and ..

Of form, NO!
To add more dot we only add more background layers. Nosotros can have as many layers as nosotros want so one div tin can concord a lot of dots!
Let's try with ii (demo link):
.dot { groundwork : radial-gradient ( farthest-side , currentColor 90% , #0000 ), radial-gradient ( farthest-side , currentColor 90% , #0000 ); background-size : 30px 30px ; background-echo : no-repeat ; animation : m 1s infinite alternate ; } @keyframes m { 0 % { background-position : top left , bottom right } 100 % { background-position : bottom left , top right } }
I dot will animate from top left to bottom left and another i from lesser right to acme right. Every bit simple as that!
Detect that I am keeping merely ane background-size because all my dots volition have the same size.
Allow's optimize the code using CSS variable and pct values (demo link):
.dot { --d : radial-gradient ( uttermost-side , currentColor 90% , #0000 ); groundwork : var ( --d ), var ( --d ); groundwork-size : 30px 30px ; background-repeat : no-echo ; animation : chiliad 1s infinite alternate ; } @keyframes grand { 0 % { groundwork-position : 0 0 , 100% 100% } 100 % { background-position : 0 100% , 100% 0 } }
The variable --d will avert the states the repetition of the aforementioned gradient syntax. For the percentage values information technology's more than a preference that an optimization. It easier for me to deal with values than keywords.
Did yous already glimmer?
No problem because we are almost washed. We have all the ingredients to build any kind of loading dots.
four) Creating the loader
To build the loader you lot will first demand a pen & newspaper. Yes, I am not joking. People tend to bound into their favorite Code Editor and start writing code trying to imagine in their caput how things should piece of work. No, no, it won't work that style.
You put everything on a newspaper so you interpret it into a code.
Step ane: define you lot structure
In this step, we decide about the number of dots, their size, the gaps, etc.
So let's say I will exist using 4 dots having a size of 20x20 and a gap of 5px. This will give me a total width of 95px. I don't want them to leap a lot so let's take a superlative of 40px

Step 2: write the code
We translate what we divers in (1) into a code:
.dot { width : 95px ; pinnacle : 40px ; --d : radial-slope ( uttermost-side , currentColor xc% , #0000 ); groundwork : var ( --d ), var ( --d ), var ( --d ), var ( --d ); groundwork-size : 20px 20px ; groundwork-echo : no-repeat ; }
Don't worry about the issue yous get so far. You will see only one dot because all of them are to a higher place each other. Nosotros didn't define whatsoever groundwork-position yet.
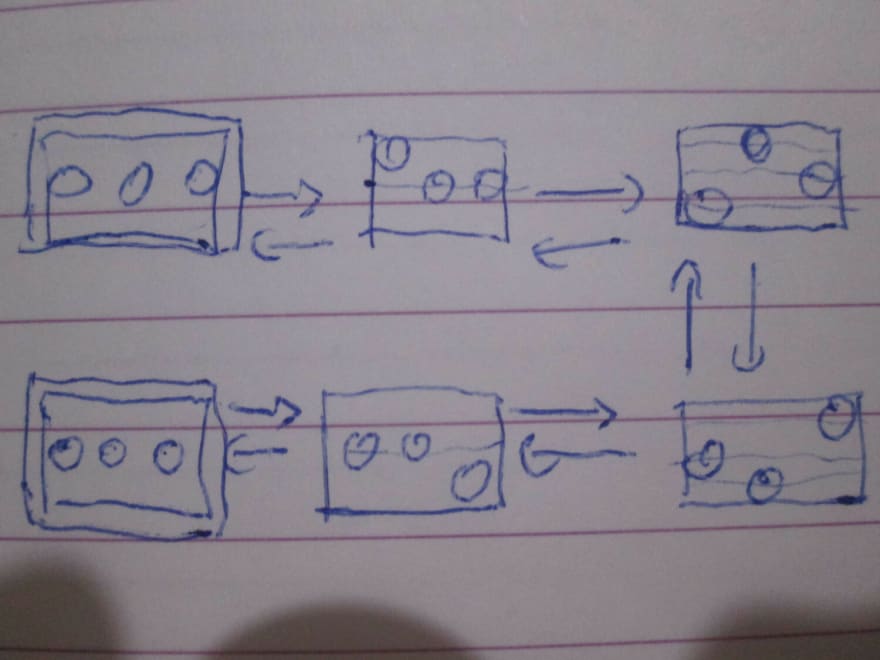
Stride three: build your timeline
In this step, you need to use your imagination to define each frame of your full animation. Draw a pace-by-step illustration of the animation you have in mind.
Hither is an example where my blitheness will move all the dots from the bottom to the top one by ane then move them back to lesser.

I accept ix frames and it'southward important to note that the last one is the same every bit the kickoff one to have a continuous animation.
Step 4: translate the timeline into background-positions
Now that you have your drawing, but define the background-position for each frame. For each dot we have a stock-still X coordinate and but the Y will alter.
For 10, we take the following values: 0%, 33%, 66%, 100%. Not very intuitive then let'southward utilise another syntax: calc(0*100%/3), calc(i*100%/3), calc(2*100%/3), calc(3*100%/three). The logic is piece of cake: N dots so nosotros loop from 0 to N-1 and we split up by N-i.
The code for our animation volition be:
@keyframes g { ??% { groundwork-position : calc ( 0 * 100% / three ) 100% , calc ( ane * 100% / three ) 100% , calc ( 2 * 100% / 3 ) 100% , calc ( 3 * 100% / 3 ) 100% } ??% { background-position : calc ( 0 * 100% / iii ) 0 , calc ( ane * 100% / iii ) 100% , calc ( 2 * 100% / 3 ) 100% , calc ( three * 100% / three ) 100% } ??% { groundwork-position : calc ( 0 * 100% / 3 ) 0 , calc ( one * 100% / 3 ) 0 , calc ( ii * 100% / 3 ) 100% , calc ( iii * 100% / iii ) 100% } ??% { background-position : calc ( 0 * 100% / 3 ) 0 , calc ( one * 100% / iii ) 0 , calc ( 2 * 100% / 3 ) 0 , calc ( three * 100% / 3 ) 100% } ??% { background-position : calc ( 0 * 100% / three ) 0 , calc ( i * 100% / 3 ) 0 , calc ( two * 100% / 3 ) 0 , calc ( 3 * 100% / 3 ) 0 } ??% { background-position : calc ( 0 * 100% / 3 ) 100% , calc ( 1 * 100% / iii ) 0 , calc ( 2 * 100% / 3 ) 0 , calc ( 3 * 100% / three ) 0 } ??% { background-position : calc ( 0 * 100% / three ) 100% , calc ( 1 * 100% / 3 ) 100% , calc ( two * 100% / iii ) 0 , calc ( 3 * 100% / 3 ) 0 } ??% { background-position : calc ( 0 * 100% / 3 ) 100% , calc ( 1 * 100% / 3 ) 100% , calc ( 2 * 100% / iii ) 100% , calc ( iii * 100% / 3 ) 0 } ??% { background-position : calc ( 0 * 100% / 3 ) 100% , calc ( 1 * 100% / 3 ) 100% , calc ( 2 * 100% / iii ) 100% , calc ( iii * 100% / 3 ) 100% } }
It may await circuitous at first glance merely it's very simple. Inside each frame I define the position of each dot. The Ten is always the same and I update the Y from 0 (top) to 100% (lesser).
We accept our @keyframes!
Step 5: observe the per centum of the keyframes
The last step is to fill up the ?? with percent values. We have 9 frames so we consider 8 (always N-ane) and nosotros dissever 100% by 8 to get 12.five%. We offset for 0% and nosotros increment by 12.five% until we reach 100%.
You lot are done!
At present put everything together and enjoy:
The only limit to this technique is your imagination. If you start playing with it you will notice yourself creating a lot of fancy dot loaders.
You desire more examples?
Ok, let's do two more.

This time I will consider 3 dots (always the aforementioned sizing) and the motion of each i is: center -> top -> bottom -> center.
Find the arrow in my drawing. It means that I want an alternate animation.

A 4 dots loader where I will update the X coordinate every bit well.
I think everyone got the thought 😉
Homework time!
Now, it's your plough to build a CSS loader, or even meliorate a total collection of loaders! Share your creation in the comment section. 👇
I volition highlight the best ones in my adjacent article and will share them on Twitter.
Waiting for your CSS loaders!

Conclusion & self-promotion
The to a higher place is not the simply technique I am using to build loading dots. There are more than than this but putting everything into one article will brand it difficult to empathize.
If you want a follow up to this article with more tricks don't forget to ❤🦄
Yous tin can too support me on patreon

For only 3€/calendar month, you encourage me to provide more content
For eight€/month, you tin get a improve developer because you will have access to a private chat where you can ask me whatever CSS-related question at any fourth dimension. I may also give you some of my secret tricks 🤫
For xx€/month, I can help you with whatever project you are working on!
You tin can as well buy me a coffee


DOWNLOAD HERE
3 Dot Animation 3 Dot Loading Gif
Posted by: browngrine1974.blogspot.com
0 Response to "3 Dot Animation 3 Dot Loading Gif"
Post a Comment